| >> 利用ImageReady製作Gif網頁動畫 |
文.林麗明 |
現時網頁的動畫格式主要有Flash及Gif兩種,論功能當然是Flash強很多,但如果只是想製作一些簡單的網頁動畫,則Gif會是很不錯的選擇,因其製作容易,且通用性較強。
製作Gif動畫的軟件有很多,在這裡向大家介紹的是Adobe公司開發的ImageReady。自Photoshop5.5開始,它便被捆綁到Photoshop上,所以,安裝Photoshop的同時,也會安裝上ImageReady,而兩者的操作介面及使用方法亦差不多。
我們將會使用ImageReady製作一個很簡單的動態網頁廣告,該廣告會有兩行文字,分別由上及下移到中間,其製作步驟如下:
步驟一:準備好動畫中需要的圖像
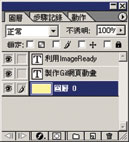
製作動畫前,應先把動畫中需要用到的圖像準備好,並適當地放到不同的圖層中。
 |
→
|
 |
步驟二:安排影格內容及停留時間
ImageReady可以在每個影格中記錄各圖層的狀態,包括位置、顯示、效果等,利用此特性,使各影格可記錄不同的畫面,把相關的畫面串接起來,便可形成動畫。
(1) 打開動畫面板,在第一個影格中,把兩個文字圖層分別拖到上面及下面。
 |
→
|
 |
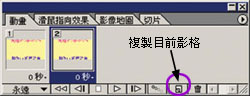
(2) 單擊[複製目前影格]按鈕,在第二個影格中,把兩個文字圖層稍為向中間移動。
 |
→
|
 |
(3) 以同樣的方法,複製及設定第三個影格。

(4) 把影格1及2的停留時間設定為0.2秒,影格3的停留時間設定為1秒,迴圈設定為永遠。

(5) 單擊[播放動畫]按鈕測試動畫的播放效果。
步驟三:輸出動畫
(1) 把圖片檢視模式由“原始”轉成“最佳化”。
(2) 在最佳化工具面板中,因應圖片而作出各種優化圖片的設定,務求使圖片在畫質及檔案大小間取得最好的平衡。
 |
→
|
 |
(3) 在“最佳化”模式下單擊[播放動畫]按鈕,再次測試動畫的播放效果。
 (4)
測試沒問題後,便可輸出影像。執行[檔案]—[另存最佳化為],指定要儲存動畫的位置及檔案名稱,以及輸出的類型,我們選擇“HTML和影像”。 (4)
測試沒問題後,便可輸出影像。執行[檔案]—[另存最佳化為],指定要儲存動畫的位置及檔案名稱,以及輸出的類型,我們選擇“HTML和影像”。
(5) 雙擊輸出的html檔案,便可在瀏覽器觀看動畫。
|